Sitebuilder permite tener diferentes headers, y mostrarlos según tus necesidades, en diferentes secciones de la web.
En este artículo empezaremos por el uso más estándar y sencillo: 1 header para toda la web.
Primero deberás generar el header y su contenido. Posteriormente podrás vincularlo a las áreas donde quieras que se visualice.
Ten en cuenta que cada página solo cargará 1 header a la vez, por lo que si tienes más de 1, deberás establecer muy claramente el orden de prioridad.
Como consecuencia, la versión móvil de la cabecera debe estar en la misma entidad que la cabecera principal.
¿Quieres ver ideas para trabajar un header mobile? Mira este otro artículo.
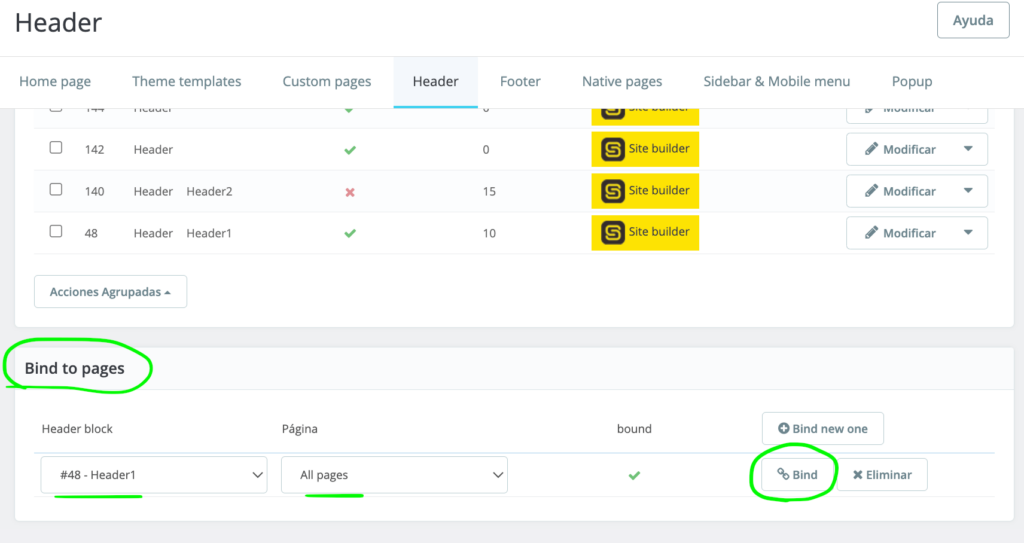
Después de crear tu primer header, no verás que se imprime en la web hasta que hagas el paso de vincularlo con las páginas (“Bind header”).
Esta función está en la parte inferior, a continuación del listado de headers que hayas creado:

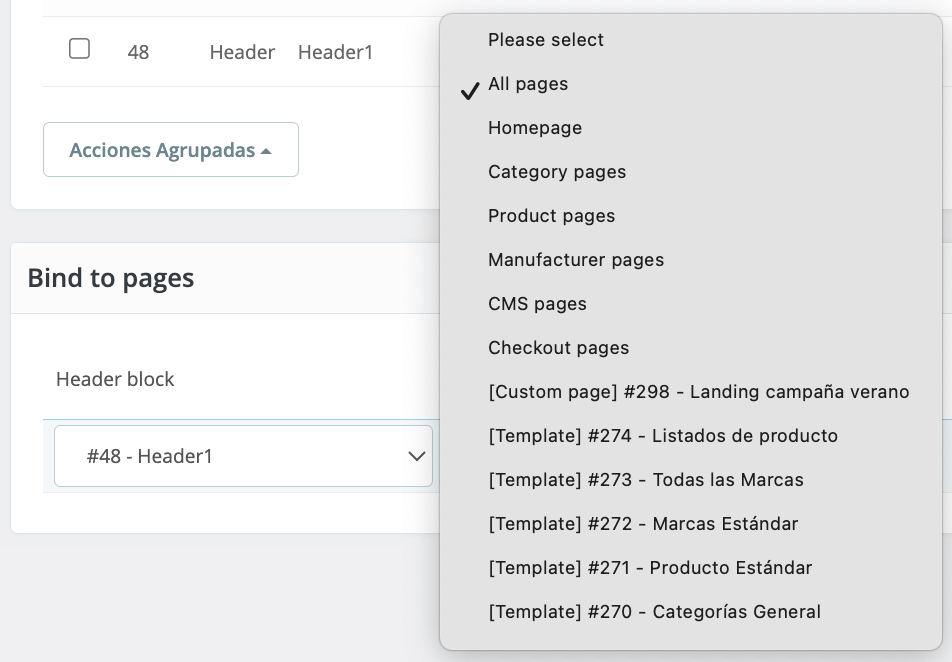
Estas son las secciones que por defecto puedes asociar a una cabecera:
- Todas las páginas
- Inicio
- Categoría
- Producto
- Páginas de Marca
- Páginas CMS
- Checkout
Además, puedes agregar templates para usos más personalizados a tu medida: