Breadcrumbs personalizados por sección
Otra de las posibilidades de personalización atípicas para la inmensa mayoría de themes, que Sitebuilder permite, es tener diferentes tipos de breadcrumbs para cada sección.
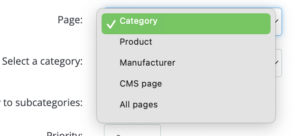
En este caso te mostramos unas capturas de pantalla de cómo puedes crear uno general, que tiene el mismo comportamiento y aspecto en todas las páginas, pero como verás en las capturas a continuación, puedes personalizar tus breadcrums haciendo que se vean diferentes por categorías, productos, páginas CMS y otros.

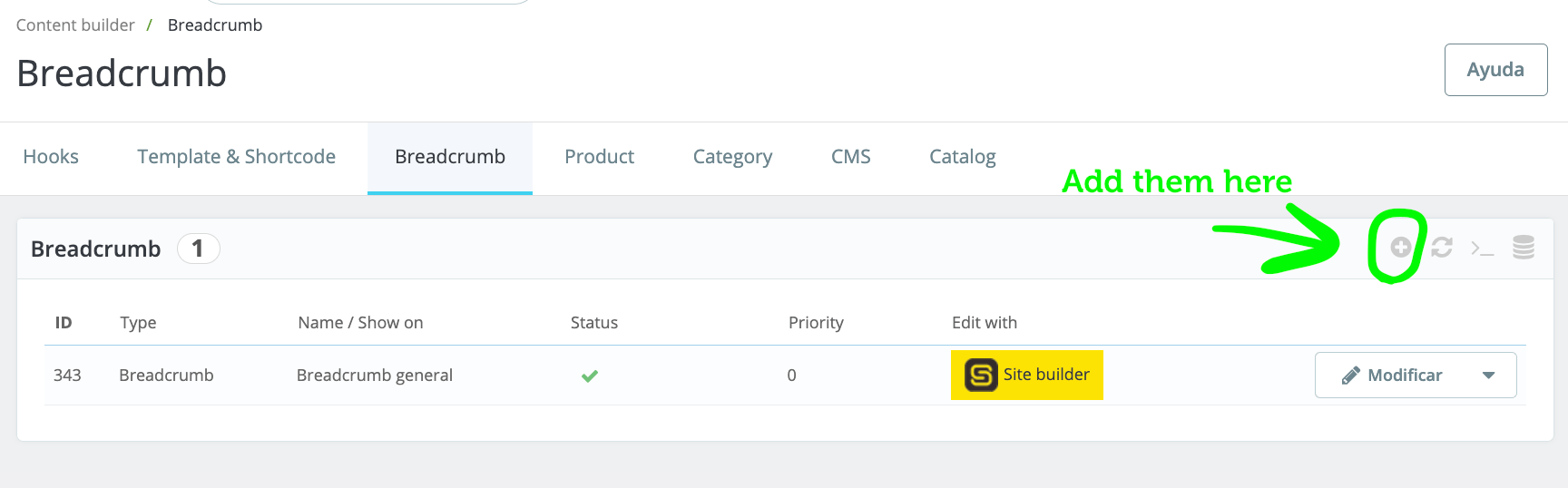
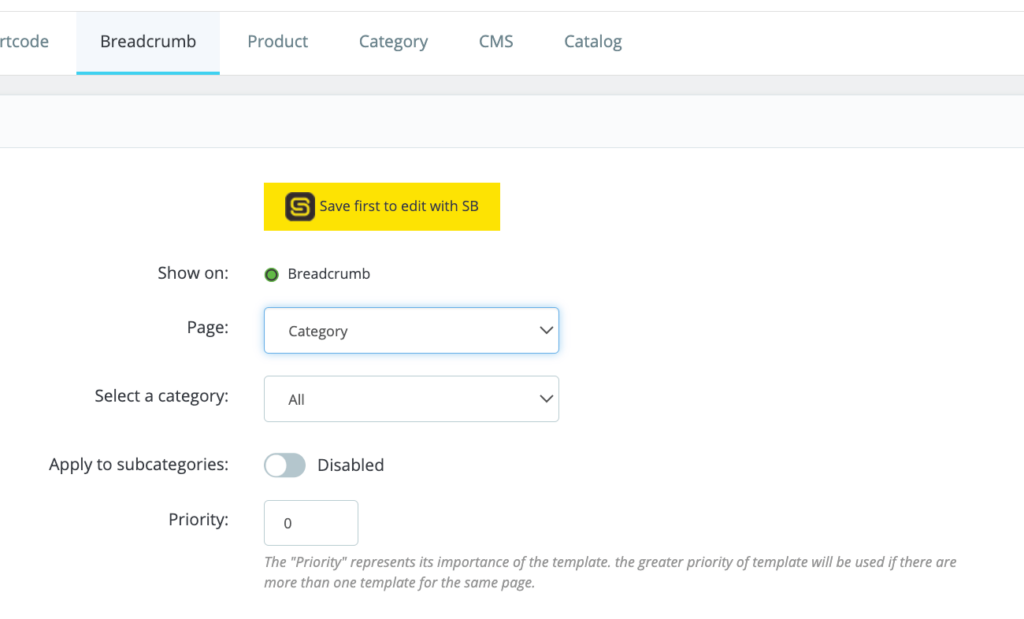
Cómo personalizar breadcrumbs en el módulo Sitebuilder:


Esto puede ser especialmente útil para tiendas que quieran distinguir visualmente, por ejemplo, diferentes departamentos o categorías. Al permitirte editar diferente contenido y estilos para cada una, puedes simular incluso algo similar al modo multitienda.
También es válido si quieres que tus breadcrumbs solo aparezcan en determinadas plantillas de página, y no en otras.
El contenido y diseño de tus breadcrumbs
Una vez generada cada entidad de Breadcrumbs, en el botón “Edit with sitebuilder”, procede a dar forma al contenido y estilo de cada uno en particular.
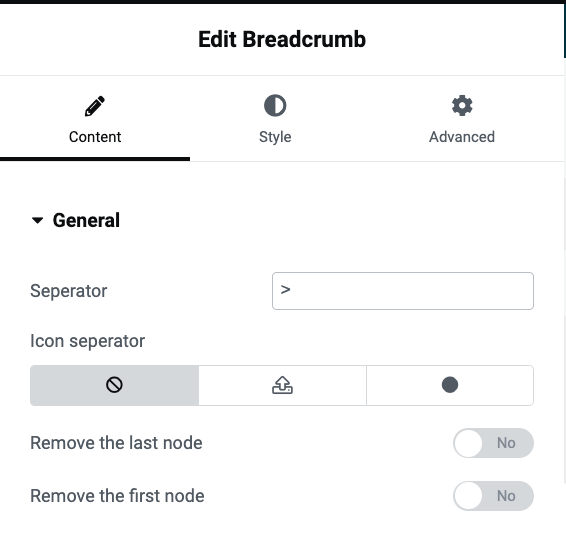
Para ello simplemente genera un contenedor (te recomendamos de tipo Flexbox), inserta el widget “Breadcrumbs” y configúralo a tu gusto: