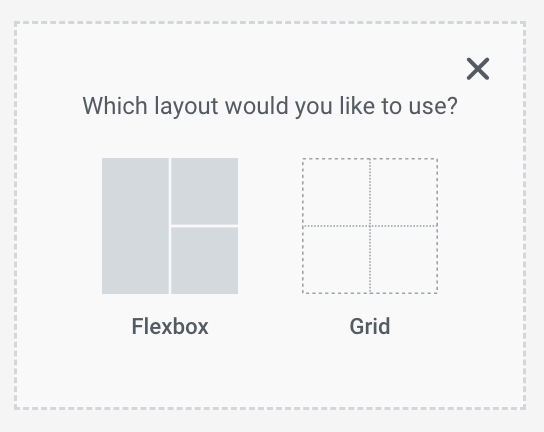
Sitebuilder está basado en la versión más reciente de Elementor, y ofrece dos opciones principales para administrar diseños: Flexbox y Grid.
¿Cómo distinguir cuál conviene usar en cada caso?
Cada uno de ellos tiene sus puntos fuertes y casos de uso ideales:
Diseño de caja flexible:
- Es ideal para diseños en una sola dimensión (filas o columnas).
- Permite una distribución y alineación flexible de elementos secundarios.
- Es perfecto para componentes de interfaz como menús de navegación, listas, galerías, etc.
- Controle fácilmente el orden visual de los elementos.
- Se adapta mejor a diferentes tamaños de pantalla.
Diseño de cuadrícula:
- Es óptimo para diseños bidimensionales basados en filas y columnas.
- Le permite colocar elementos con precisión en una cuadrícula.
- Es perfecto para diseños complejos, como diseños de revistas o paneles de administración.
- Facilita la colocación de capas y anidamiento de elementos.
- Ofrece un mejor control del espacio y los huecos entre elementos.

En general, se recomienda utilizar Flexbox para componentes y diseños en una sola dimensión, y Grid para estructuras de páginas más complejas y bidimensionales.
Sin embargo, ambos se pueden combinar si es necesario. Por ejemplo, utilice Grid para la estructura general de la página y Flexbox para organizar los componentes internos.
La elección dependerá del tipo de diseño que necesite crear y de los requisitos de alineación, orden y complejidad de la interfaz. Flexbox suele ser más sencillo, mientras que Grid permite controles más detallados.